Тестирование заключается в анализе приложения, для того чтобы обнаружить все его недостатки и повысить качество предлагаемого продукта [1]. Классификация тестирования приложений происходит по огромному количеству признаков. Например, Святослав Куликов в своей книги «Тестирование программного обеспечения» приводит пример классификации тестирования по 14 признакам [2].
Для того, чтобы провести функциональное тестирование и тестирование юзабилити, созданного конструктора формирования landing page, необходимо создать тестовые шаблоны. С помощью данных шаблоном можно будет сделать вывод о работоспособности всех элементов конструктора, а так же их удобном расположении для разработчика целевой страницы.
На рисунке 1 показана полностью созданная целевая страница с помощью тестируемого конструктора.

Рисунок 1 – Созданная в конструкторе целевая страница
В результате с помощью конструктора формирования landing page была создана полноценная целевая страница.
Для проверки правильности написания css-кода воспользуемся онлайн-сервисом Jigsaw.w3.org [3]. Данный сервис позволяет выявить ошибки css-кода, которые не соответствуют стандарту W3C. Проверять можно либо по URL, либо по загруженному файлу, либо по набранному тексту. Выбираем проверку по электронному адресу. Дополнительно указываем профиль CSS Level 3 + SVG. Вид отчёта простой. В результате получили отчет о проверке, где указано что ошибок не обнаружено (рис. 2).

Рисунок 2 – Результат проверки CSS-кода
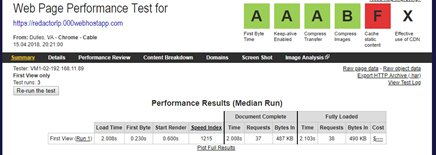
Для того чтобы провести тест производительности веб-страницы для
https://redactorlp.000webhostapp.com воспользуемся онлайн-сервисом Webpagetest [4]. Сервис проводит три теста. Для первого теста данный сервис выводит результат производительности в виде таблицы (рис. 3). Где указаны такие характеристики как время загрузки (2,008с), старт рендеринга (0,600 с), скорость индексации (1215). Отдельно показываются результаты начала и окончания загрузки приложения.

Рисунок 3 – Результаты производительности
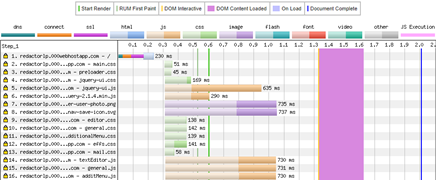
Далее онлайн-сервис показывает диаграмму и сриншот web-приложения (рис. 4). В диаграмме указываются элементы web-приложения и время их загрузки. На рисунке 5 представлена часть диаграммы проверки приложения. По данной диаграмме делаем вывод, что полность web-приложение загружается за 1,6 секунды [4].

Рисунок 4 – Результаты первого теста

Рисунок 5 – Результаты загрузки элементов приложения
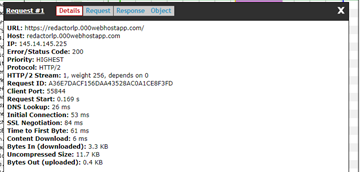
При нажатии на один из элементов диаграммы, например 1, появляется дополнительное окно с детальным отчетом (рис. 6).

Рисунок 6 – Дополнительное окно диаграммы с результатами тестирования
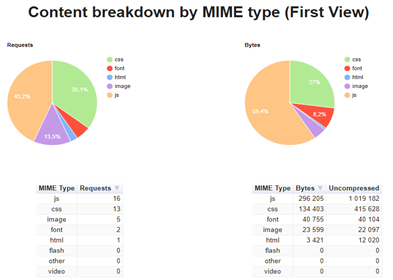
Также для первого тестирования выводится разбивка содержимого в виде круговых диаграмм (рис. 7). В первой дмаграмме показано соотношение процентов испоьзуемого контента для web-приложения. Самым большим процентом обладает JavaScript – 43,2%, следом за ним идет CSS – 34,1%, далее image – 13,5%. Внизу данной диаграммы расположена таблица по убыванию тех же элементов, только уже не в процентном соотношении.

Рисунок 7 – Результаты разбиения контента
Вторая диаграмма показывает процентное соотношение элементов по количеству байтов. Самым большим процентом обладает JavaScript – 59,4%, следом за ним идет CSS – 27%, далее image – 8,2%.
Внизу данной диаграммы расположена таблица по убыванию тех же элементов, только уже не в процентном соотношении [4].
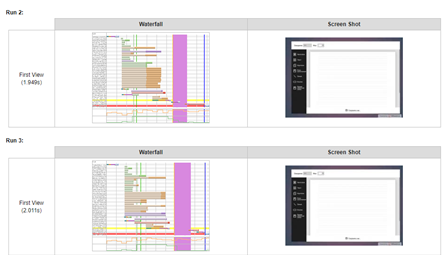
На рисунке 8 показаны результаты второго и третьего тестирований. Они содержат те же самые элементы что и первый тест. В результате второго тестирования web-приложение загрузилось за 1,949 секунд. При третьем тестировании web-приложение загрузилось за 2,011 секунд.

Рисунок 8 – Результаты 2-го и 3-го тестирований
В результате проделанной работы ошибок и сбоев в работе web-приложения конструктора формирования landing page не обнаружено.
Библиографический список
- Официальный сайт Imprium. Тестирование веб-приложений [Электронный ресурс]. – URL: https://imprium.ru/articles/web-applications-testing. (Дата обращения: 5.04.2018).
- Куликов, С. C. Тестирование программного обеспечения. Базовый курс / С. С. Куликов. – Минск: Четыре четверти, 2017. – 312 с.
- Официальный сайт Jigsaw [Электронный ресурс]. – URL: https://jigsaw.w3.org. (Дата обращения: 5.04.2018).
- Официальный сайт Webpagetest [Электронный ресурс]. – URL: https://www.webpagetest.org. (Дата обращения: 6.04.2018).
