Современные веб-технологии позволяют размещать на страницах веб-ресурсов не только статичную графику, различные варианты анимации, но и трехмерные изображения.
Программная библиотека для языка программирования JavaScript Web-based Graphics Library (WebGL) позволяет реализовать элементы 3D-графики на веб-страницах[5].
Одним из главных преимуществ WebGL является построение 3D-элементов непосредственно как веб-страницы, что не требует установки дополнительных расширений или подключения дополнительных библиотек со стороны пользователя. Это позволяет WebGL программам благополучно исполняться практически на любом устройстве пользователя (и на стационарных компьютерах, и планшетных компьютерах, на смартфонах, и игровых консолях…).
Однако, технология WebGL использует низкоуровневый набор методов для создания приложений. Это, с одной стороны,способствует внедрению технологии разработчиками браузеров в свои продукты, но создает большие трудности при создании интерфейсов.
При разработке WebGL приложений часто используется кроссбраузерная библиотека three.j, применяемая для создания и отображения анимированных трехмерных изображений.
Перед тем как приступить к созданию 3D объекта с использованием библиотек желательно, для удобства работы, установить на свой компьютер программу для создания и редактирования кода web-страницы и программу, которая создаст сервер, для того, чтобы после сохранения объект можно было просмотреть в браузере. Например, в первом случае можно использовать VisualStudioCode для создания и редактирования исходного кода[6], а для создания веб-сервера – Сaddy[7].
Далее для последующей работы необходимо скачать библиотеку three.js[8].После чего можно приступать к написанию кода. Для того, чтобы функции библиотеки вступили в силу необходимо в html-коде прописать путь к ней:<scriptsrc=”libs/three.min.js”></script>.
Рассмотрим возможности технологии WebGLна примере создания куба.
Для того,чтобы создать WebGL приложение, содержащее трехмерное изображение, необходимо:
1) определить область вывода изображения, в котором оно будет отображаться:
camera = new THREE.PerspectiveCamera( 70, window.innerWidth / window.innerHeight, 1, 1000 ); // создание камеры
camera.position.z = 400; //выбор положения
var texture = new THREE.TextureLoader().load( ‘textures/cube.jpg’ ); //добавление текстуры
var geometry = new THREE.BoxBufferGeometry( 200, 200, 200 ); //определение размера куба
var material = new THREE.MeshBasicMaterial( { map: texture } ); //определение материала состоящего из текстуры
В данном случае «cube.jpg» - это картинка, выбранная заранее.
renderer = newTHREE.WebGLRenderer(); // Настройка среды рендеринга в среду WebGL
renderer.setPixelRatio(window.devicePixelRatio ); //задание геометрии пикселей на устройстве отображения
renderer.setSize(window.innerWidth, window.innerHeight ); //определение границ области рендринга
document.body.appendChild(renderer.domElement );
Для того, чтобы объект можно было вращать и просматривать его со всех сторон при написании кода были использованы функции:
-
startRotateCube– обработка события нажатия на левую кнопку мыши;
-
endRotatingCube – обработка события отпускания левой кнопки мыши;
-
rotateCube– процесс движения курсора мыши
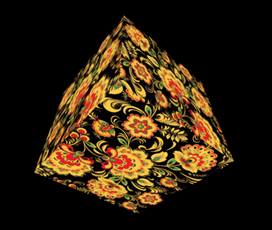
После чего, созданный код необходимо сохранить как html-файл. Созданный файл можно просмотреть в браузере (рис.1).

Рис.1. Отображение 3D-объекта в браузере Google Chrome
Данный пример показывает, как много манипуляций потребовалось по скачиванию и установке тех или иных файлов, чтобы приступить к работе. Так же, само написание кода объекта требует определенных навыков в программировании. Сам текст кода довольно объемный для такого простого объекта (для этого проекта общее количество строк кода составило 122). А значит, можно сделать вывод, на сколько трудно будет создавать более сложные объекты, используя технологиюWebGL.
Библиографический список
- Смотрим на WebGL: [Электронный ресурс]. URL: https://alexdev.ru/2156. (Дата обращения: 29.11.2017).
- Основы WebGL: [Электронный ресурс]. URL: https://webglfundamentals.org/webgl/lessons/ru/webgl-fundamentals.html. (Дата обращения: 29.11.2017).
- Библиотека three.js: [Электронный ресурс]. URL: https://threejs.org/. (Дата обращения: 29.11.2017).
- Белютина К.А., Иванова Н.А. К вопросу о выборе технологии для создания трехмерных изображений // Современные научные исследования и инновации. 2017. № 12 [Электронный ресурс]. URL: http://web.snauka.ru/issues/2017/12/85099 (дата обращения: 08.12.2017).
- WebGL-publisher: [Электронный ресурс]. URL:http://www.webgl-publisher.com (Дата обращения: 29.11.2017).
- Visual Studio Code. Code editing. Redefined: [Электронныйресурс]. URL: https://code.visualstudio.com. (Дата обращения: 29.11.2017).
- Caddy: [Электронныйресурс]. URL: https://caddyserver.com. (Дата обращения: 29.11.2017).
- Three.js: [Электронныйресурс]. URL: https://threejs.org/. (Дата обращения: 29.11.2017).
