В настоящее время 3D-моделирование имеет большой спектр применения. Целесообразность этого направления от интерактивных игр до совершенно новых необычных веб-приложений и сервисов на сегодняшний день не вызывает никаких сомнений.
Благодаря использованию таких технологий, есть возможность создать максимально точные и реалистичные товары, детали, элементы, показать свое предложение клиентам в максимально выгодном свете. Используя 3d-изображения можно получить достаточно простое, но в то же время эффективное продвижение рекламы. Трехмерное моделирование тела и его отдельных частей подняло многие области медицины и других сфер жизни человека на новый уровень. В дизайне, чтобы заказчик смог увидеть результат еще на стадии проектирования, создается визуализация дизайн-проекта и самый наглядный и современный способ – 3D-моделирование интерьера на компьютере с использованием трехмерной графики.
Благодаря росту производительности ПК и расширению возможностей браузеров стало возможным создавать и отображать 3D-графику с использованием веб-технологий.
WebGL предназначена для использования на веб-страницах и не требует установки специализированных расширений или библиотек. Одним из преимуществ приложений WebGL является то, что приложения конструируются как веб-страницы, то есть одна и та же программа будет успешно выполнена на разных устройствах (смартфоны, планшетные компьютеры и игровые консоли). Поэтому WebGL стала одним из основных инструментов программирования графики.
Технология WebGL использует низкоуровневое API, этот подход облегчает внедрение технологии разработчиками браузеров в свои продукты, но создает большие трудности при создании интерфейсов. Огромное количество времени и сил было вложено в разработку библиотек, фреймворков и других программных средств, которые упростили работу в разработке сайтов. Наиболее распространенные из них – Three JS, WebGLU, GLGE, Babylon JS.
Можно выделить следующие предпочтения:
- кроссбраузерность и отсутствие привязки к определенной платформе. Важно, что бы браузер поддерживал WebGL;
- использование довольно распространенного языка JavaScript;
- автоматическое управление памятью. В отличие от OpenGL, в WebGL не нужно выполнять определенные действия для очистки памяти;
- для WebGL технологии характерна высокая производительность, так как для рендеринга графики она использует графический процессор на видеокарте (GPU).
Так же, технология имеет ряд недостатков:
- слабая поддержка браузерами;
- медленная работа на мобильных устройствах;
- изучение WebGL с основ отнимет очень много времени, прежде чем удастся создать что-то стоящее;
- громоздкость кодов.
Blender – бесплатный пакет для работы с трёхмерной графикой. Включает инструменты для моделирования объектов, текстурирования, риггинга и анимации, а также визуализации, компановки и даже редактирования видео. Кроме того, Blender может использоваться и для создания интерактивных приложений, в том числе онлайн-приложений.
Интерфейс Blender состоит из нескольких окон. Количество окон и их типы не установлены жёстко; пользователь может настроить интерфейс по своему усмотрению.
Blend4Web – это программная среда для подготовки и интерактивного отображения трехмерного аудиовизуального контента в браузерах, т.е. трехмерный «движок».
Платформа предназначена для создания визуализаций, презентаций, интернет-магазинов, игр и других web-приложений.
Данный фреймворк тесно связан с пакетом 3D моделирования и анимации Blender. Содержимое отображается с использованием WebGL и других технологий браузера без использования плагинов.
Графический движок выполняет специализированные функции для отображению графики. Это промежуточная связь между: частью приложения высокого уровня (игровой логикой, бизнес-логикой) и низкоуровневой системной частью (например, графической библиотекой WebGL и нижележащими драйверами).
Графический движок можно комбинировать со звуковой системой, физическим движком, системой, которая реализует искусственный интеллект, сетевую систему, а также редактор сцен и логики, формируя интегрированный инструментарий для создания 3D приложений – трехмерный движок.
В Blend4Web по сравнению со стандартными библиотеками WebGL, реализована тесная интеграция с редактором, что сокращает использование программирования.
Blend4Web предлагает всю визуальную работу выполнять в Blender: настраивать сцену, создавать модели и расставлять их, управлять физикой или частицами.
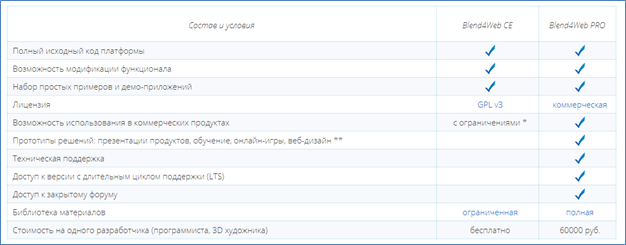
Однако Blend4Web есть версии, которые не бесплатны. Так Blend4Web PRO стоит 60000 рублей на одного разработчика. Различия возможностей платной и бесплатной версии предоставлено на официальном сайте www.blend4web.com (Рис.1).
Рис.1 Дополнительные возможности Blend4Web PRO
Blend4Web обладает множеством достоинств:
- на порядок меньше кода по сравнению с библиотеками WebGL;
- графика полностью создается художником;
- предпросмотр одним кликом;
- качественная графика быстрее и проще WebGL;
- доступно для «не-программистов».
Однако, можно выделить несколько минусов:
- требует достаточно мощного компьютера;
- медленная работа на мобильных устройствах;
- для пользования программой с полным списком возможностей необходимо оплатить ее.
Проанализировав данный материал, можно сделать вывод, что использование Blend4Web для разработки трехмерных изображений намного удобнее пользователю, так как разработка происходит по большей части в графическом интерфейсе, нежели составлением громоздких кодов. Максимально снижаются барьеры вхождения разработчиков в технологию WebGL. Тем самым сокращается и время создания объекта.
Библиографический список
- Смотрим на WebGL: [Электронный ресурс]. URL: https://alexdev.ru/2156. (Дата обращения: 12.11.2017).
- Основы WebGL: [Электронный ресурс]. URL: https://webglfundamentals.org/webgl/lessons/ru/webgl-fundamentals.html. (Дата обращения: 12.11.2017).
- Веб в трех измерениях: пять сервисов для работы с 3D-графикой в браузере: [Электронный ресурс]. URL: https://3dnews.ru/646008. (Дата обращения: 12.11.2017).
- Трехмерная графика в вебе: [Электронный ресурс]. URL: http://habrahabr.net/habr/325646/. (Дата обращения: 12.11.2017).
- Blend4Web: [Электронный ресурс]. URL: http://www.blend4web.com. (Дата обращения: 12.11.2017).