Создание целевой страницы для сельскохозяйственного производственного кооператива выполняется в несколько этапов. Опишем подробно каждый из них.
Этап 1. Разработка макета целевой страницы
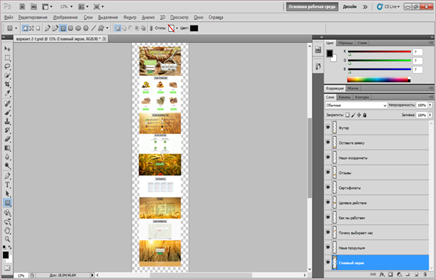
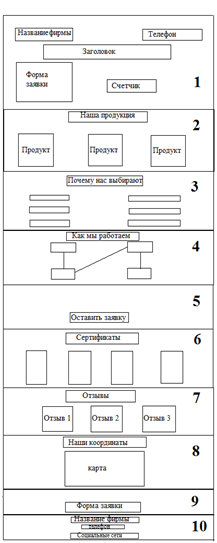
Макет дизайна целевой страницы должен быть разработан и согласован с заказчиком. На рисунке 1 представлен макет дизайна целевой страницы, основанный на функциональных блоках, согласованных с заказчиком (рис. 2) [1,2]. Макет был создан в Adobe Photoshop CS5.1, имеет 10 слоев.

Рис. 1. Макет целевой страницы

Рис. 2. Функциональные блоки
Этап 2. Работа в конструкторе Wix
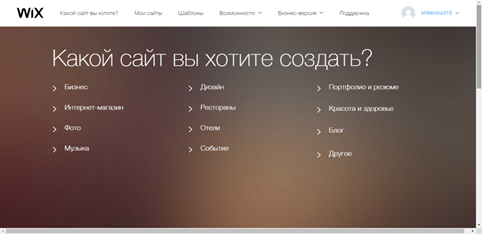
Для создания целевой страницы необходимо зарегистрироваться в онлайн-конструкторе Wix (рис. 3). После этого разработчику предлагается выбрать направление создаваемой целевой страницы (рис. 4).

Рис. 3. Регистрация в конструкторе «Wix»

Рис. 4. Выбор вида сайта/страницы
В зависимости от выбранного направления целевой страницы, на экране появится окно редактора (рис. 5).

Рис. 5. Интерфейс редактора
С помощью виджета «Фон» выбирается фон в виде фотографии и загружается необходимая фотография в редактор (рис. 6). Изменяются свойства фотографии [3,4].

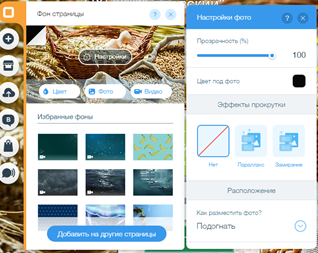
Рис. 6. Загрузка фотографии
Размер фотографии должен автоматически подгоняться под страницу и располагаться вверху. Не применять к фону никакие эффекты прокрутки страницы (рис. 7).

Рис. 7. Настройки фотографии фона
В виджете «Добавить» выбирается раздел «Текст», а в правой части окна выбирается один из графических вариантов этого раздела. Для всей целевой страницы задается шрифт Arial.
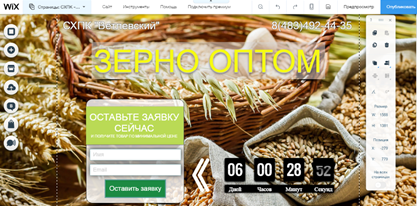
Первый экран заполняется необходимой информацией. Название сельскохозяйственного кооператива: «СХПК «Ветлевский» и номер телефона: «8(483)492-44-35».
Задаются свойства шрифта. Размер шрифта 35px, белого цвета с эффектом контура. Заголовок страницы «Зерно оптом» написать шрифтом размера 100px, жёлтого цвет с эффектом тени.
Для лучшего выделения заголовка используется подложка, которая создается из прямоугольника, расположенного в разделе «Бокс» виджета «Добавить» [3,4]. Прямоугольник задаётся размером 120*757 со светло-серым цветом (#D7D7D7) и прозрачностью – 51% (рис. 8).

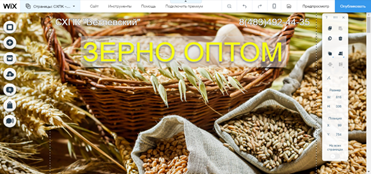
Рис. 8. Добавление на главный экран названия кооператива, номера телефона и заголовка
Далее создается контактная форма. В разделе «Контакты» выбирается форма в стиле шаблона и ей задаются параметры. В контактной форме будет находиться всего ишь два поля. В первое поле будет заноситься имя покупателя, а во второе поле – электронный адрес почты.
Задается размер формы 184*296 px. Задать границам цвет #6BA3A7 и прозрачность 94%. Ширина границы полей равно одному пикселю, а ширина границы кнопки равна трем пикселям. Название полей задается светло-серым цветом (#D7D7D7), а введенный текст в поле черным. Размер шрифта полей равно 18px, размер шрифта кнопки 22px, цвет текста кнопки белый. Цвет сообщения об успехе зеленый, а об ошибки цвет сообщения красный. Фон кнопки зеленый (#1C8A43).
Для того чтобы форма выглядела презентабельно, необходимо добавить название формы, а так же сделать подложку. Для названия формы «Оставьте заявку сейчас и получите товар по минимальной цене» выбирается белый цвет и размер 31px. Для подложки создается бокс размером 336*318 px с белым цветом (#D7D7D7) и прозрачностью 82%. Радиус скругления углов прямоугольника равен 20px. Для зрительного выделения текста используется подложка цвета #BADA55 и размера 123*316px (рис. 9).

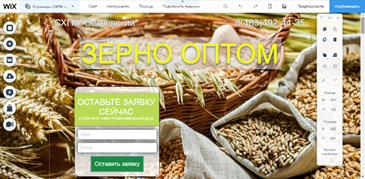
Рис. 9. Добавление контактной формы на главный экран
Для того чтобы мотивировать посетителя оставить заявку на страницу добавляется счетчик обратного отсчета. Для большего воздействия на покупателя добавляется стрелка от счетчика обратного отсчета к контактной форме (рис. 10).

Рис. 10. Добавление счетчика на главный экран
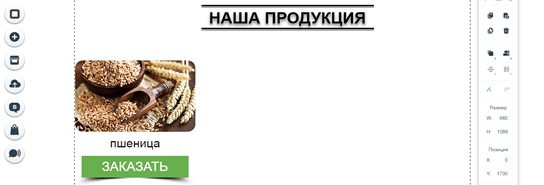
Следующий блок «Наша продукция». В данном блоке будет размещена вся зерновая продукция СХПК «Ветлевский» с соответствующими фотографиями. В виджете «Добавить» выбирается раздел «Текст». Записывается название блока с эффектом тени, размер шрифта равен 40px. Для выделения заголовка добавить линии из раздела «Форма». В виджете «Добавить» выбирается раздел «Галерея», а в правой части окна выбирается сетка под названием «Кладка» [3,4].
Загружается фотография пшеницы с компьютера. В названии фотографии указывается, что это пшеница. Настраивается количество колонок и рядов, равные единице. Углы фотографии скругляются до радиуса равного 20px. Выравнивание текста черного цвета посередине, размер шрифта 30px.
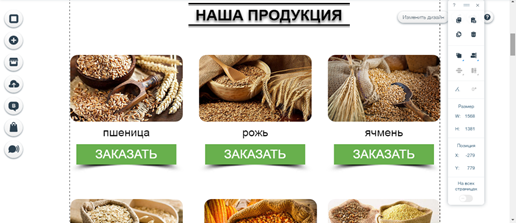
Что бы лучше рассмотреть картинку, включается функция открытия данной фотографии в новом окне при нажатии на нее. К данной фотографии добавляется кнопка «Заказать» салатового (#68B04D) цвета с белым цвет текста, размер шрифта 33px. В результате получается блок размера 302*298px. Для блока применяется анимация «проявление», а для кнопки анимация – «увеличение» (рис. 11). Оставшаяся продукция заполняется по аналогии. В результате получается каталог зерна СХПК «Ветлевский» (рис. 12).

Рис. 11. Создание блока «Наша продукция»

Рис. 12. Блок «Наша продукция»
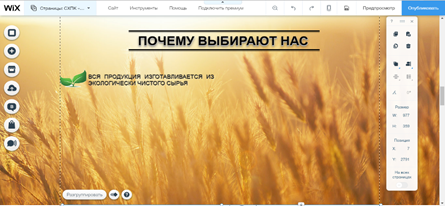
Третий блок «Почему нас выбирают». В виджете «Добавить» выбирается раздел «Текст». Записывается название блока с эффектом тени, размер шрифта равен 40px. Для выделения заголовка добавить линии из раздела «Форма». В виджете «Добавить» выбирается раздел «Фото». Загружается необходимая фотография, в данном случае растение. Задается размер фотографии 80*89px.
В виджете «Добавить» выбирается раздел «Текст». Записываем одно из достоинств, например, «вся продукция изготавливается из экологически чистого сырья» размером шрифта 18px. Текст выравнивается по картинке.
Для блока применяется анимация «проявление». В виде фона для блока применяется загруженная с компьютера фотография (рис. 13).

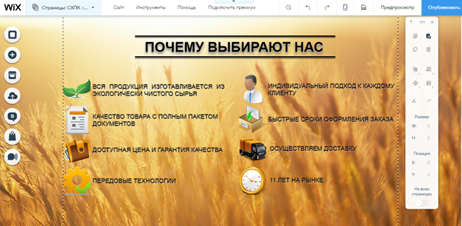
Рис. 13. Создание блока «Почему выбирают нас»
Оставшиеся достоинства создаются по аналогии. В результате получается полноценный блок достоинств СХПК «Ветлевский» (рис. 14).

Рис. 14. Блок «Почему нас выбирают»
Следующий блок «Как мы работаем». В виджете «Добавить» выбирается раздел «Текст». Записывается название блока с эффектом тени, размер шрифта равен 40px. Для выделения заголовка добавить линии из раздела «Форма» [1,3,4].
Отдельно описываются принцип работы СХПК «Ветлевский». В качестве заголовка записывается «Заявка», размером шрифта 34px и черного цвета, и описание «Вы оставляете заявку на прайс-лист или совершаете звонок», размером шрифта 18px и серого цвета, выравнивание по ширине.
По аналогии заполняются остальные ключевые моменты в работе сельскохозяйственного кооператива «Ветлевский» (рис. 15).

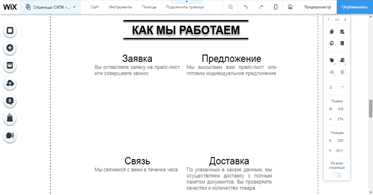
Рис. 15. Создание блока «Как мы работаем»
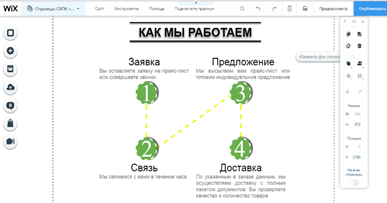
Для того чтобы описать последовательность выполнения работ, необходимо создать иллюстрацию в виде номеров и стрелок. В виджете «Добавить» выбирается раздел «Текст» и пишется цифра один белого цвета и размером шрифта 79px. Что бы она была видна на белом фоне, ее создают в боксе. Для это в виджете «Добавить» выбирается раздел «Бокс».
Задается салатовый фон бокса, граница задается белого цвета шириной 4px, радиус уголков равен 1000px с эффектом тени. По аналоги делаются оставшиеся три бокса.
Чтобы соединить боксы, необходимо применить линии в стиле шаблонов из раздела «Форма». Цвет линии задается желтым и ширина равна 5px. Для блока применяется анимация «проявление» и «раскрытие» элемента (рис. 16).

Рис. 16. Добавление боксов с порядковым номером в блок «Как мы работаем»
Четвертый блок «Целевое действие». На целевую страницу добавляется повторение целевого действия в другой формулировки. В виджете «Добавить» выбирается раздел «Текст» и записывается фраза «Уже решились?» черного цвета и размером шрифта 40px с эффектом тени [1,2].
Для добавления кнопки «Оставить заявку» необходимо зайти в раздел «Кнопка» виджета «Добавить».
В виде фона для блока применяется загруженная фотография (рис. 17). Кнопка задается салатового (#68B04D) цвета, а цвет текста – белым, размер шрифта 25px.

Рис. 17. Блок «оставить заявку»
Шестой блок «Сертификаты». В виджете «Добавить» выбирается раздел «Текст». Записывается название блока, размер шрифта равен 40px с эффектом тени. Для выделения заголовка добавить линии из раздела «Форма» [3,4].
В виджете «Добавить» выбирается раздел «Галерея», а в правой части окна выбирается сетка под названием «Кладка». Загрузить в галерею ксерокопии сертификатов кооператива.
Настроить количество колонок равное четырем и рядов равное единицы. Расстояние между сертификатами равно 10px (рис. 18).

Рис. 18. Блок «Сертификаты»
Следующий блок «Отзывы». В виджете «Добавить» выбирается раздел «Текст». Записывается название блока, размер шрифта равен 40px с эффектом тени. Для выделения заголовка добавить линии из раздела «Форма». В виде фона для блока применяется загруженная фотография. Для добавления комментария, необходимо в виджете «Добавить» выбрать раздел «Текст».
Заголовок комментария пишется черным шрифтом, размером 33px и выделяется «жирным», а для описания комментария используется шрифт размера 20px и по всей ширине (рис. 19).

Рис. 19. Добавление отзыва
По аналогии создаются еще два комментария. Размеры элементов 287*288px. Расстояние между комментариями равно 345px (рис. 20).

Рис. 20. Блок «Отзывы»
Следующий блок «Наши координаты». В виджете «Добавить» выбирается раздел «Текст». Записывается название блока, размер шрифта равен 40px с эффектом тени. Для выделения заголовка добавляются две линии из раздела «Форма».
Что бы добавить карту в блок необходимо в виджете «Добавить» выбрать раздел «Контакты». Выбрать стиль карты. Добавить для карты эффект тени. В настройках указать адрес СХПК «Ветлевский»: Брянская обл., Мглинский р-он. Адрес отметить на карте. По необходимости включить следующие опции: вид карта/спутник, масштабирование, навигация по карте, просмотр улиц (рис. 21).

Рис. 21. Блок «Наши координаты»
Добавляется на страницу еще раз повторение целевого действия. В виджете «Добавить» выбирается раздел «Текст» и пишется «Оставьте заявку» черного цвета и размером шрифта 40px.
Далее создается контактная форма. В разделе «Контакты» выбирается необходимая форма и задаются ее параметры.
В контактной форме находится всего лишь два поля. В первое поле будет заноситься имя покупателя, а во второе поле – электронный адрес почты. Задается размер формы 180*297 px, границы имеют цвет #6BA3A7 и прозрачность 94%.
Ширина границы полей равно одному пикселю, а ширина границы кнопки равна трем пикселям. Название полей задается светло-серым цветом (#D7D7D7), а введенный текст в поле задается черным цветом. Размер шрифта полей равен 15px, размер шрифта кнопки – 22px, цвет текста кнопки белый.
Цвет сообщения об успехе задается зеленый, а об ошибки – красный. Фон кнопки зеленый(#1C8A43). В виде фона для блока применяется загруженная фотография (рис. 22).

Рис. 22. Блок «Оставить заявку»
Завершающим блоком на целевой странице является «Футер». В виджете «Добавить» выбирается раздел «Текст». Записывается название СХПК «Ветлевский», цвет шрифта белый, размер равен 30px.
Добавляется номер телефона, для этого в виджете «Добавить» выбирается раздел «Текст». Цвет номера телефона белый. В виджете «Добавить» выбирается раздел «Соцсети». Размер иконок 35px, расстояние между ними 50px, цвет белый. Их расположение горизонтальное (рис. 23).

Рис. 23. Блок «Футер»
В результате всех поэтапных действий получилась целевая страница со всеми необходимыми заявленными функциональными блоками.
Библиографический список
- Петроченков А.С. Идеальный LandingPage. Создаем продающие веб-страницы / Петроченков А.С., Новиков Е.С. – СПб.: Питер, 2015. – 320 с.:ил.
- LandingPage: идеальная страница для больших продаж [Текст] / Коллектив. – М.: Ingate, 2014. – 32 с.
- Uguide [Электронный ресурс]. – URL: https://uguide.ru/konstruktor-sajtov-wix-obzor-otzyvy-primery-sajtov (Дата обращения: 07.04.2017).
- Wix [Электронный ресурс]. – URL: https://ru.wix.com. (Дата обращения: 07.04.2017).
