Широкое использование Интернета заложило основу для развития такого направления как Интернет-маркетинг. Интернет-маркетинг является разновидностью маркетинга, к которой обращаются большинство компаний.
Основные требования компаний к веб-сайтам заключаются в повышении прибыли за счет предоставления комфортного доступа к услугам и создания приятного впечатления от знакомства с продукцией. Но веб-сайты не справляются с поставленной задачей, потому что пользователь стал требовательней к оформлению предлагаемого товара. Покупатель не будет переходить по ссылкам на сайте в поиске необходимой информации о товаре.
Для решения данной проблемы и создаются целевые страницы. Они содержат элементы, которые вызывают у посетителя желание приобрести предлагаемый товар.
Целевая страница – это целевая продающая веб-страница, которая содержит информацию о предлагаемой услуге/товаре, главной задачей которой является побуждение клиента к совершению целевого действия
Часть страницы, которую клиент видит непосредственно после загрузки страницы, называется первым (главным) экраном. С этого элемента и начинается целевая страница. Захват внимания посетителя является главной целью первого экрана. А все оставшиеся блоки должны поддерживать, возникшую у посетителя, заинтересованность. Поэтому важен дизайн элементов лендинга.
Основные принципы дизайна целевой страницы основываются на работе органов чувств человека (зрение, память, внимание и слух) [2].
Принципы дизайна, относящиеся к зрению, основываются на том, что дизайн страницы лёгок и прост в восприятии, функциональный, отсутствуют лишние элементы. На странице расположено минимум информации, но при этом прилагаются картинки, фотографии, сертификаты и гарантии. Расположение элементов логично и удобно.
Что касается памяти, то должна присутствовать группировка элементов, при чём каждая группа содержит менее четырех элементов. Повторение информации в разных формулировках приветствуется.
Для внимания основными характеристиками является расположение на одном экране одной группы элементов и выделение необходимых элементов на целевой странице.
Что касается такого органа чувств как слух, то звуки должны отсутствовать на целевой странице [3].
На рисунке 1 приведен пример плохого лендинга. Потому что дизайн страницы тяжел к восприятию, присутствуют лишние элементы, расположение элементов нелогично.
При проектировании посадочной страницы рекомендуется пользоваться принципом социального соглашения. Главная идея данного принципа: максимум полезной информации от продающей продукт компании (видео, фотографии товара, адрес фирмы, юридические данные) и минимум информации от покупателя (имя, телефон или e-mail).

Рис. 1.
Пример плохого лендинга
Чтобы правильно оформить фон и текст сайта, существует несколько правил, которых необходимо придерживаться: фон светлый и однотипный, отзывы на фоне белого или кремового цвета, форма заказа располагается на ярком фоне, отсутствие отвлекающих элементов (анимации, параллакс-эффектов), оформление отзывов с помощью кавычек, а так же оформление прямой речи [6].
Основные правила оформления текста [2]
можно сформулировать так: не использовать шрифт красного цвета, исключить использование CapsLock, как можно меньше использовать слов в предложении, так как здесь действует принцип «краткость – сестра таланта».
Полужирным шрифтом выделять тот текст, на котором нужно акцентировать свое внимание, выделять не более трёх слов подряд, слова должны быть легкочитаемы, информация структурирована, размер шрифта 12-18px, курсивом выделять прямую речь, темный текст на светлом фоне.
Исключить синий цвет текста (исключение ссылки), не допускать грамматических ошибок, использовать кавычки «лапки», применять буллиты – маркированные списки [3].
На рисунке 2 представлены страницы сайтов с текстом для сравнения.
Справа страница, у которой не оформлены отступы и промежуточный интервал. Она будет восприниматься сложнее, чем страница справа.
При оформлении заголовка важно помнить, что это – первый элемент лендинга, на который посетитель направляет взгляд, потому необходим большой шрифт (от 30 рх). Он располагается по центру экрана или с левого края.
Заголовок короткий (до 8 – 10 слов) [1,3].
На рисунке 3 изображена главная страница конструктора сайтов «Ukit». Заголовок на картинке большой, а под ним есть кнопка «Создать сайт». Заголовок читабельный, нет лишних, отвлекающих внимание, элементов. Если посетитель страницы не готов создавать сайт, то ему предоставляется альтернативный вариант – посмотреть трейлер.

Рис. 2. Структура страницы сайта для сравнения

Рис. 3. Главная страница конструктора страниц «Ukit»
При оформлении картинок, нужно учитывать, что их существует пять видов: картинка-идентификация, фотография лица компании, фотография клиента, скриншот, процесс или результат. Картинка первого вида должна вызывать ассоциацию у посетителя с собой (пол, возраст, вид деятельности). Второй вид – фотография лица компании (рис. 4), то есть человек, с которым у покупателя ассоциируется компания [2].
Что касается фотографии клиента, то только с позволения клиента используется фотография. В данном случае форма заполнения должна находиться на одном уровне с фотографией (слева или справа).

Рис. 4. Лицо компании
Скриншот применяется для подтверждения результата, которого добьется клиент, воспользовавшийся услугой/товаром компании. Для последнего вида используются картинки, показывающие процесс/результат услуги. Применяется как фоновое изображения [5].
При оформлении формы
важно учитывать цветовой баланс. Поле и фон формы должны иметь разные цвета. Этот принцип обеспечивает выделение главных блоков целевой страницы для покупателя.
Указатели к CTA используются для дополнительного привлечения внимания посетителя к форме заполнения. Контур с закругленными краями улучшает восприятие формы.
Изначально определяется количество полей, которое будет содержать форма. Для этого нужно определить, какую информацию необходимо получить от клиента. Достаточно два – три поля. Чаще всего запрашивается имя и почта. Если полей будет больше, то возможность того, что посетитель их заполнит будет меньше [2].
Если в форме присутствуют нестандартные поля, то обязательно нужно указать подсказку, что писать в данное поле. Например, есть поле ввода номера карточки, подсказкой к этому полю будет напоминание с какой стороны карты находится этот номер.
Для одного поля ввода – одна строка. Нельзя располагать на одной строки больше одного поля ввода.
Проверка на правильность заполнения. Если поле предназначено для ввода номера карты, то обязательно нужно включить проверку на соответствие количества цифр.
Кнопка заказа имеет яркий цвет, большой размер, эффект выпуклости, легкочитаемый текст.
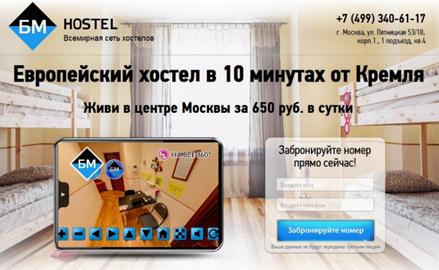
У формы, представленной на рисунке 6, нет минусов. Она имеет призыв к действию «Забронируйте номер прямо сейчас». Всё логично, просто и понятно для пользователя.
Если на сайте продается не один товар, то в оформлении продукта должны обязательно быть такие элементы как заголовок, краткая характеристика, фотография и кнопка «Купить» [3].

Рис. 6. Форма заказа «БМ Hostel»
При оформлении отзывов также предъявляются требования [2]. Перечислим основные из них.
1. Оформление текста. В заголовке используется фраза из отзыва, которая отражает основное эмоциональное состояние, или краткое содержание отзыва. Чтобы у посетителей не возникли сомнения в существовании реально человека, оставившего отзыв о товаре, обязательно в отзыве указывается ссылка на профиль в социальных сетях, телефон, почта или адрес компании. При выделении курсивом прямой речи, уходит необходимость подчеркивать отзыв специальным фоном. Социальный статус обязательно указывается от того лица, кто оставляет отзыв. Это вызывает доверие у потенциальных клиентов. В отзыве не должно быть лишних, отвлекающих элементов [3].
2. Оформление раздела. Несколько способов для визуального оформления блока с отзывами. Первый способ это имитация под социальную сеть. Часто используемый способ – имитация под «ВКонтакте». Другой способ – внешний фон. Выделение отзывов уникальным фоном. Для передачи прямой речи текст в отзывах берется в кавычки, с целью указать, что повествование ведет клиент [2,3]. Последний способ – оставить отзыв. Данная возможность не обязательна для сайта, так как отзывы могут не оставлять, либо написать что-то некорректное.
3. Оформление автора. Свои особенности есть и в оформлении автора отзыва. Фотография из социальной сети. Лучшей фотографией для автора отзыва является фотография из социальной сети, которая показывает, что автор реален. Если отзыв от лица компании, то фотография не обязательна, лучше вставить логотип компании.
4. Подтверждение реальности. Для подтверждения реальности важен такой элемент как фотография с результатом. Отзыв может содержать не только отчет о достижении результата в виде фотографий, но и различные подтверждения существования автора. Фотографии пошагового предоставления услуг [4]. Например, если компания занимается установкой окон, то последовательность фотографий может быть такой:
1) работники пришли в квартиру;
2) сняли старые окна;
3) поставили новые окна;
4) результат.
Важным элементом является и отзыв компании. Если отзыв от представителя крупной фирмы, то необходимо его оформить на специальном бланке, чтобы в дальнейшем его отсканировать и разместить на целевой странице. Письменная благодарность представляет собой отзыв, который написан от руки.
Свои особенности имеет и оформление сведений о комплектации продукта и сравнение с конкурентами.
Самый действенный прием рекламы – это комплектация продукта и сравнение с конкурентами.
Главная цель рекламы – создание у клиента иллюзии выбора. Такая иллюзия создается с помощью нескольких комплектаций товара, у которых ценовые показатели различны.
Сравниваются с конкурентами и составляется таблица. После чего к комплектации выбранного товара добавляется выгода, отсутствующую у конкурентов. Далее вся информация о товаре с выгодой размещается на целевую страницу.
Текст с комплектацией продукта оформляется следующим образом. Заголовок, содержащий название товара, должен обладать читабельностью. Если же показывается сравнение товаров, то заголовком должно выступать название компании, продающий этот товар. В данном случае заголовок так же должен быть крупным [6].
Строка, содержащаяся в таблице, должна иметь только одно преимущество товара. Завершить описание товара можно указав его цену или кнопкой Заказать. Кнопка обладает такими свойствами, как яркий цвет, короткий текст, форма с закругленными краями.
В дизайне имеются свои особенности. Например, если продающий товар расположить от дорогого к дешевому и слева направо, то покупатель выберет товар со средней ценой, считая его наиболее оптимальным. Чтобы помочь покупателю сделать правильный выбор в покупке товара, нужно выделить самый выгодный вариант на целевой странице с помощью визуальных эффектов: указатели, цвет, приближение.
В таблице для выделения особенностей товара используют зеленую галочку и красный крестик. Галочка обозначает то, что входит в комплект, а крестик – что не входит [3].
Часто в конце комплекта вставляют блок с ответами на популярные вопросы, иначе он называется FAQ.
При оформлении блока с ответами используют значок для привлечения внимания с целью показать важные моменты тарифных планов.
Грамотная визуализация – важный элемент при оформлении гарантии [2]. Выделяют два вида оформления гарантии: сертификат и бланк с личной подписью руководителя.
При покупке товара клиенту выдается гарантийный сертификат. А бланк оформляется дизайнерами. Он содержит гарантию, фотографию руководителя и его подпись.
На целевой странице можно добавить и дополнительные графические элементы: счетчики, стрелки, бланк, сертификат, логотипы компаний-клиентов, гарантия в виде сертификатов [3].
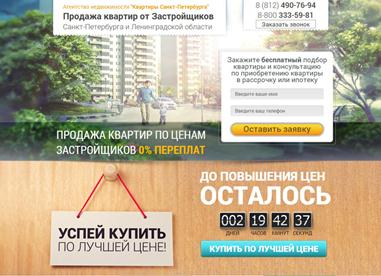
Счетчики используются для визуализации ограничений (рис. 7). Если предложение оформлено в виде акции, то оно может иметь ограничение по количеству товара или по времени. В таких случаях применяются счетчики.
Не применять счетчики чаще одного раза в три недели. Акция должна длиться не более трех дней. Чем меньше остается времени акции, тем больше совершается покупок.

Рис. 7. Пример счетчика
Стрелки – визуальный сигнал, использующийся усиления призыва к действию. Стрелка может указывать на форму, кнопку действия, основные элементы целевой страницы.
Зачастую обводку текста применяют для привлечения внимания и выполняют в виде записи маркером от руки.
Для большего доверия к товару/услуге используют отсканированный бланк или сертификат. Если бланк заполнен от руки, имеется подпись и печать, то доверие посетителей увеличивается в несколько раз.
Если вашим товаром/ услугой пользуются крупные компании, то можно воспользоваться и разместить на целевой странице их логотипы. Этим можно обойти конкурентов. Но если вы продаете товар/услугу по низким ценам, то использовать логотип крупной компании не целесообразно, потому что у покупателя возникнет сомнение [1,4].
Гарантия оформляется в виде сертификата или бланком, а так же различными значками.
Картинка для увеличения оффера. Для привлечения внимания к форме у человека на картинке взгляд должен быть направлен на эту форму, если же взгляд направлен на покупателя, то повышается доверие к предлагаемому товару или услуге.
Начиная создавать целевую страницу, важно определиться, какие элементы будут на ней и как оформлены. Получив устойчивые навыки о принципах создания landing page, разработчик сможет создать целевую страницу, приносящую прибыль.
Библиографический список
- Кейплз Дж. Проверенные методы рекламы / Джон Кейплз [пер. с англ. Д. Стороженко]. Обновленная редакция Ф. Хана, предисловие Д. Огилви. – М.: Карьера Пресс, 2012. – 400 с.
- ЛэнсЛавдэй. Проектирование прибыльных веб-сайтов / ЛэнсЛавдэй, Сандра Нихаус; пер. с англ. Александра Иосада. – М.: Манн, Иванов и Фербер, 2011. – 248 с.
- Петроченков А.С. Идеальный LandingPage. Создаем продающие веб-страницы / Петроченков А.С., Новиков Е.С. – СПб.: Питер, 2015. – 320 с.:ил.
- Хант Бен. Конверсия сайта. Превращаем посетителей в покупателей / Хант Бен. – СПб.: Питер, 2012. – 288 с.
- Яковлев А.Я. Раскрутка сайтов: основы, секреты, трюки / Яковлев А.Я., Ткачев В.Г. – 5-е изд., перераб. и доп.. – СПб.: БХВ-Петербург, 2015. – 352 с.:ил.
- LandingPage [Электронный ресурс]. – URL: http://rosmediy.ru/LandingPage. (Дата обращения: 03.11.2016).
