В настоящее время техническая реализация проектов для мобильных устройств существует двух видов: мобильное приложение и мобильный web-сайт. Мобильный web-сайт — это специализированный сайт, адаптированный для просмотра и функционирования на мобильном устройстве, работающий исключительно внутри браузера. Мобильное приложение – это специально разработанное приложение под конкретную мобильную платформу (iOS, Android, Windows Phone). Самый распространённый вариант создания мобильного приложения- это написание на языке высокого уровня, а затем компиляция в нативный код необходимой операционной системы.
Однако, в настоящее время появился новый подход – создания мобильного приложения, включающего в себя компонент браузера. Такое приложение на первый взгляд ничем не отличается от обычного, но при этом имеет простату реализации и привычный для пользователей интерфейс. Достоинством данного подхода является возможность использования JavaScript и HTML5. Программирование на JavaScript даст возможность определения местоположения пользователя по GPS для навигации и прокладки маршрута, а также подключения камеры мобильного устройства для публикации снимков на сайте. Главным недостатком такого метода является условие наличия устойчивого Интернет-соединения на устройстве (отсутствует возможность работать автономно).
Исследованиями в области разработки мобильных приложений занимались многие российские и зарубежные исследователи. М.А.Артемов и А.А.Чиченин рассмотрели быструю разработку мобильных приложений для существующих веб-сайтов [1]. Разработка мобильных приложений для работы с корпоративными информационными системами показана в работе Ю.Г.Платонов [2]. А.Н.Афзалова [3] использовала мобильные технологии для организации самостоятельной работы студентов. Мобильные приложения для расширения информационного пространства студента представил М.В.Ерешко [4]. Д.И.Сачков и Е.Ю.Лозный показали мобильное приложение как эффективный механизм привлечения абитуриента [5]. В.А.Тен и Г.А.Наурусова изучали применение мобильных приложений в условиях современного рынка информационных услуг [6]. Я.Г.Малиевский и Р.И. Баженов представили разработку приложения на java по выделению лица на фотографии [7]. S.Barakovića, L.Skorin-Kapov [8] провели исследование в области мобильных веб-сайтов, изучении факторов, оказывающих влияние на восприятие информации человеком во время просмотра мобильного Интернета. Исследовали дизайн, качество информации и время загрузки мобильных веб-сайтов. Провели ряд экспериментов по оценки шестнадцати версий мобильного информационного и тематического портала, восьми версий электронной почты. Получили результаты многомерного моделирования. N.Yua и J.Kong [9] провели экспериментальные исследования, касающиеся дизайна мобильных страниц, интерфейса и дизайна домашней страницы для новостных сайтов. Провели анализ по взаимодействию человека с веб-интерфейсом. J.P.Espada и др. [10] рассмотрели использование расширенных веб-технологий для разработки Bluetooth Multi-платформенных мобильных приложений, предназначенных для смарт-взаимодействия с информационными объектами. J.P.Wagner и др. [11] описали реализацию веб-модуля отчетности студентов хирургической специальности в режиме реального времени. Модуль предназначен для мобильных устройств.
Исследовательской задачей является описание проекта по созданию мобильного приложения с интегрированными компонентами браузера для информационного сайта, предназначенного для абитуриентов и первокурсников университета.
Перед тем, как преступить к созданию мобильного приложения, мы заранее создали свой собственный сайт на WordPress и разместили его в интернете на бесплатном хостинге. Затем создали шаблон сайта, ввели систему регистрации, новостную ленту и адаптировали сайт для просмотра на мобильных устройствах.
Перейдем непосредственно к созданию мобильного приложения.
Для реализации данного проекта воспользуемся современным онлайн-сервисом по созданию мобильных приложений «AppsGeyser» [12] (рис 1). Для работы на данном онлайн– ресурсе необходимо пройти регистрацию и войти в систему.

Рисунок 1 – Главная страница сайта AppsGeyser
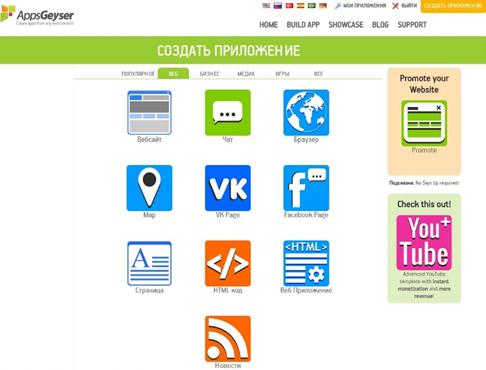
Кликнув по кнопке «Создать сейчас», переходим на страницу выбора способа создания мобильного приложения. Для нашего созданного заранее сайта подойдёт соответствующий пункт – «Вебсайт» (рис 2).

Рисунок 2 – Выбор метода создания приложения
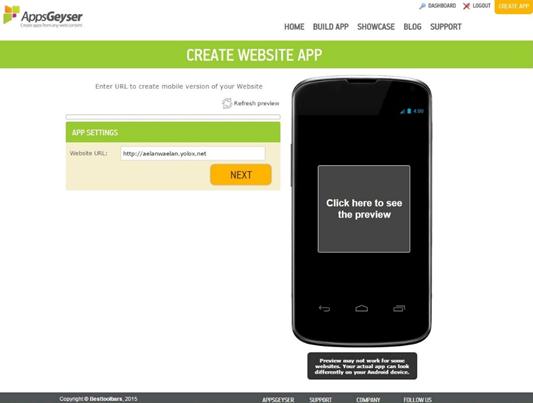
Онлайн–ресурс перенаправил на страницу пошагового создания приложения. На первом шаге необходимо ввести ссылку на наш сайт в соответствующее поле (рис 3).

Рисунок 3 – Ввод ссылки на сайт
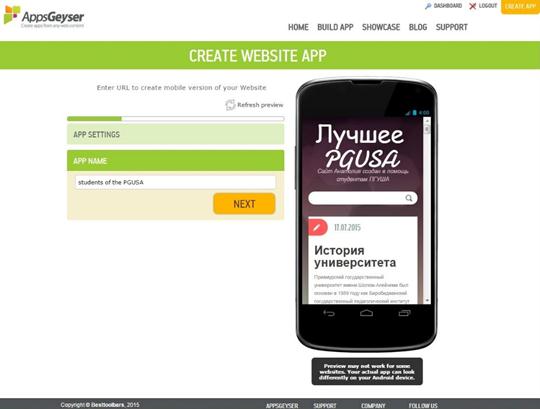
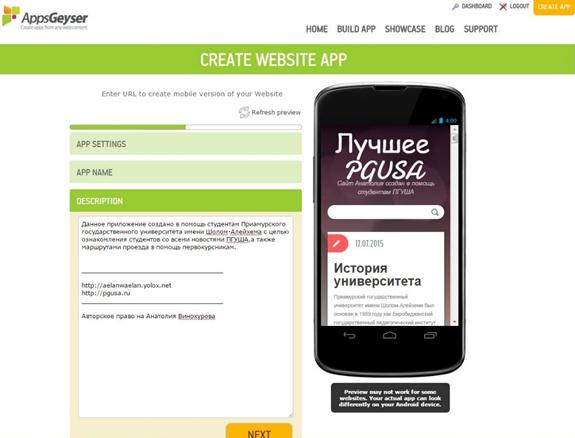
Затем необходимо ввести названия будущего приложения. Справа расположено интерактивное окно предварительного просмотра в виде экрана смартфона, на котором можно не только видеть интерфейс будущего мобильного приложения, но и взаимодействовать с нашим сайтом (прокручивать ленту новостей, выполнять поиск, оставлять комментарии) (рис 4).

Рисунок 4 – Установка названия приложения
Далее создадим описание приложения (рис 5).

Рисунок 5 – Описание приложения
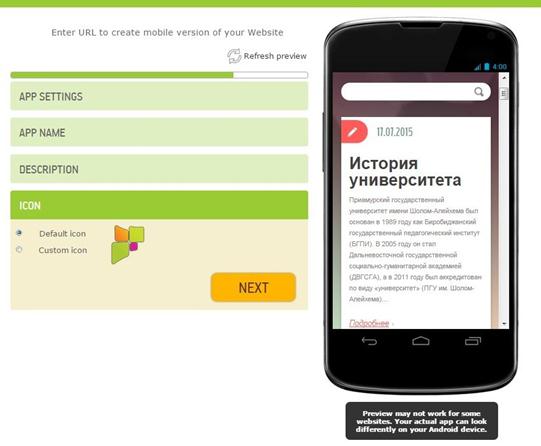
На следующем шаге необходимо выбрать иконку будущего приложения. Воспользуемся стандартной иконкой (рис 6).

Рисунок 6 – Установка иконки приложения
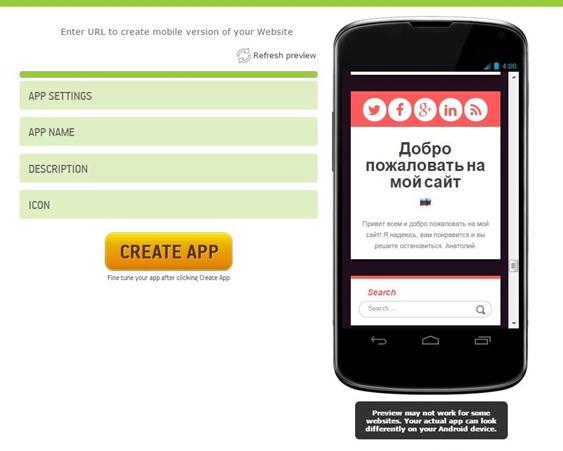
На последнем этапе создания мобильного приложения необходимо нажать на кнопку create app (рис 7).

Рисунок 7 – Этап создания приложения
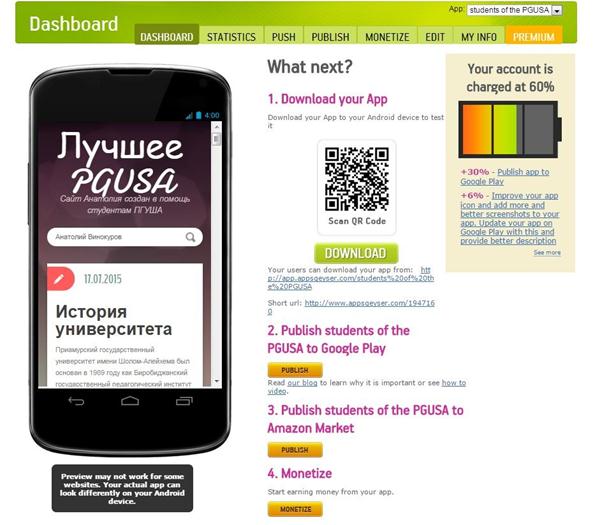
Через некоторое время сервис создаст мобильное приложение с введенными параметрами и предоставит ссылку для скачивания (рис 8).

Рисунок 8 – Страница загрузки мобильного приложения
Одной из возможности сервиса «AppsGeyser» является возможность опубликовать наше созданное приложение в «PlayMarket», а также, отсканировав QR код, скачать его на устройство.
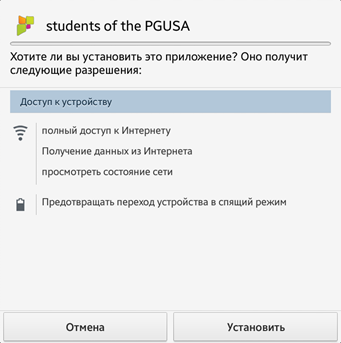
После того, как мы скачаем наше приложение, его нужно установить (рис 9).

Рисунок 9 – Установка мобильного приложения
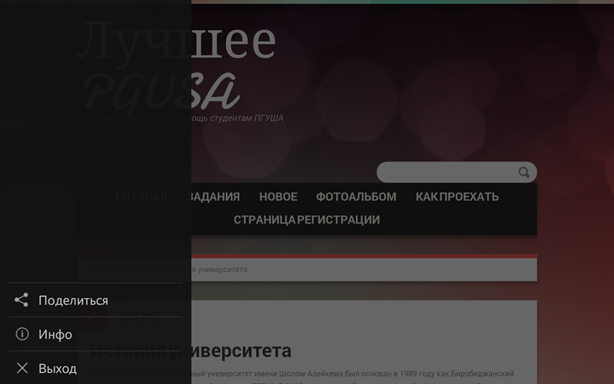
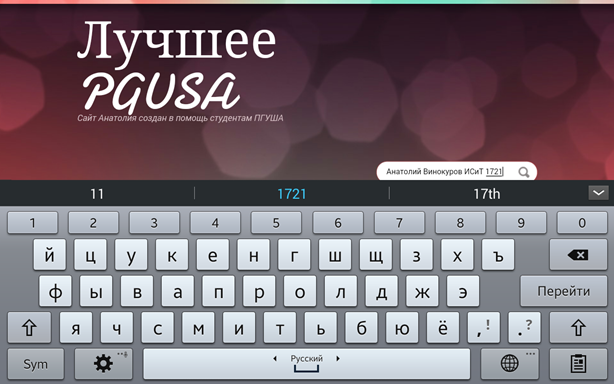
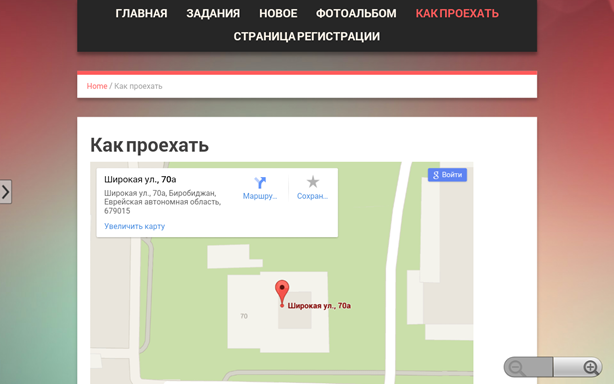
Данное мобильное приложение было протестировано на смартфоне под управлением операционной системы android. Оно имеет простой, интуитивно понятный интерфейс, работает достаточно быстрый поиск по сайту, и адаптируется под размер дисплея устройства (тестирование проводилось на 8′ планшете и на 4,7′ смартфоне). Приложение имеет возможность увеличения необходимой части сайта для лучшей читаемости текста (рис 10-12).

Рисунок 10 – Установленное мобильное приложение на смартфон

Рисунок 11 – Ввод запроса в поисковую строку

Рисунок 12 – Интегрированная Google карта
В результате исследования была продемонстрирована пошаговая реализация проекта по созданию мобильного приложения с интегрированными компонентами браузера. Данный материал могут использовать студенты при создании мобильных приложений, а также в качестве методического пособия по дисциплине «Информационные системы и технологии» [13, 14].
Библиографический список
-
Артемов М.А., Чиченин А.А. Быстрая разработка мобильных приложений для существующих веб-сайтов // Вестник Воронежского государственного университета. Серия: Системный анализ и информационные технологии. 2011. № 2. С. 112-114.
-
Платонов Ю. Г. Разработка мобильных приложений для работы с корпоративными информационными системами // Проблемы информатики. 2011. №. 3. С. 15-32.
-
Афзалова А.Н. Использование мобильных технологий для организации самостоятельной работы студентов // Образовательные технологии и общество. 2012. №4. С. 497-505.
-
Ерешко М.В. Мобильные приложения для расширения информационного пространства студента //Молодежный научно-технический вестник. 2014. № 10. С. 17.
-
Сачков Д.И., Лозный Е.Ю. Мобильное приложение как эффективный механизм привлечения абитуриента // Известия Иркутской государственной экономической академии. 2013. № 6. С. 21-25.
-
Тен В.А., Наурусова Г.А. Мобильное приложение в условиях современного рынка информационных услуг //Проблемы формирования единого пространства социально-экономического развития стран СНГ. Сборник трудов международной научно-практической конференции. отв. редактор О. М. Барбаков. Тюмень, 2013. С. 354-355.
-
Малиевский Я.Г., Баженов Р.И. Разработка приложения на java по выделению лица на фотографии // Nauka-Rastudent.ru. 2015. № 1 (13). С. 41.
-
Barakovića S., Skorin-Kapov L. Multidimensional modelling of quality of experience for mobile Web browsing // Computers in Human Behavior. 2015. Т.50. С. 314–332.
-
Yua N., Kong J. User experience with web browsing on small screens: Experimental investigations of mobile-page interface design and homepage design for news websites // Information Sciences. 2015.
-
Espada J.P., Díaz V.G., Crespo R.G., Martínez O.S., G-Bustelo B.C., Lovelle J.M. Using extended web technologies to develop Bluetooth multi-platform mobile applications for interact with smart things // Information Fusion. 2015. Т.21. С. 30–41.
-
Wagner J. P. , Tillou A., Nguyen D. K., Agopian V. G., Hiatt J. R., Chen D. C.. A real-time mobile web-based module promotes bidirectional feedback and improves evaluations of the surgery clerkship // The American Journal of Surgery. 2015. Т. 209. №. 1. С. 101-106.
-
AppsGeyser – Create Android Apps from any web content. URL: http://www.appsgeyser.com/ (дата обращения: 17.07.2015).
-
Баженов Р.И. О методике преподавания дисциплины «Управление проектами информационных систем» // Современные научные исследования и инновации. 2014. № 3 (35). С. 55.
-
Баженов Р.И. О применении балльно-рейтинговой системы для оценивания курсовых работ по дисциплине «Интеллектуальные системы и технологии» // Приволжский научный вестник. 2014. № 5 (33). С. 135-138.
