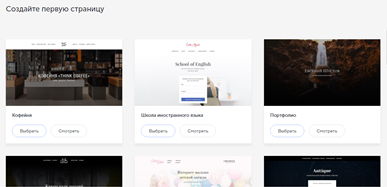
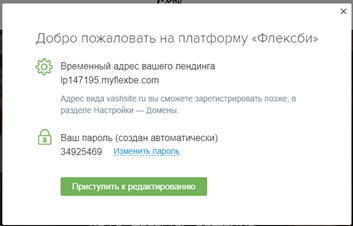
Конструктора Flexbe [1,2] используется для создания целевых страниц. Данный конструктор позволяет пользователю выбрать один из 15 предлагаемых шаблонов (рис. 1). После того, как шаблон будет выбран, платформа Flexbe предоставляет временный адрес для целевой страницы (рис.2) и перенаправляет пользователя в визуальный редактор (рис. 3). Выбранный по тематике шаблон можно изменить, а можно удалить все элементы в шаблоне и создать страницу с нуля.

Рис. 1. Шаблоны конструктора Flexbe

Рис. 2. Временный адрес

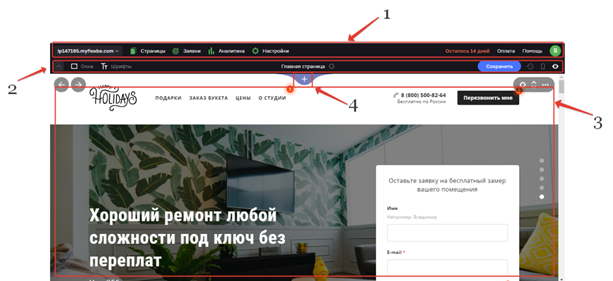
Рис. 3. Главное окно редактора Flexbe
1) Основное меню редактора содержит следующие элементы: «Список сайтов», «Страницы», «Заявки», «Аналитика», «Настройки», «Тарифный план», «Оплата», «Помощь» (рис. 3.1).
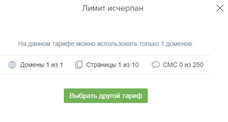
1. Раздел «Список сайтов» показывает все имеющиеся сайты пользователя. Данный раздел позволяет добавить новый проект, не выходя из визуального редактора страницы (рис. 4). Количество проектов ограничивается выбранным тарифным планом [1]. Например, если пользователем был выбран тариф «Пробный период», который длится две недели, то добавить второй проект он не сможет, так как в данном тарифе стоит лимит в один проект. При попытке пользователя добавить проект, конструктор выдаст сообщение, что предоставляемый лимит был исчерпан (рис. 5).

Рис. 4. Раздел «Список сайтов»

Рис. 5. Добавление проекта

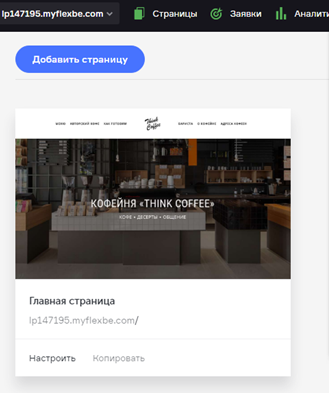
Рис. 6. Раздел «Страницы»
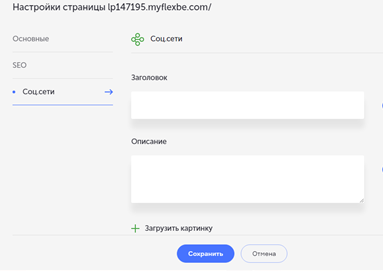
Раздел «Настроить» предоставляет элементы для настройки страницы и состоит из следующих пунктов: «Основные», «SEO», «Социальные сети» (рис.7).
Пункт «Основные» позволяет настроить «Заголовок страницы», который будет отображаться в названии вкладки браузера и в результатах поисковых систем, и «Адрес страницы», а также позволяет объединить несколько страниц общими шапкой и подвалом, что дает возможность создать полноценный сайт [1,2].
Пункт «SEO» позволяет настроить «SEO описание» (meta-description),
которое отображается в результатах поисковых систем под ссылкой, но не всегда, а также «SEO ключевые слова» (meta-keywords), которые перечисляются через запятую.
Пункт «Социальные сети» позволяет настроить «Заголовок», данный заголовок краток и будет использован при вставке ссылки в социальных сетях, и «Описание», которое содержит пару предложений о компании или продукте, о том что предлагает разработчика страницы. Также пункт позволяет загрузить картинку к описанию, рекомендуемый размер картинки составляет 1200х630.

Рис. 7. Настройки целевой страницы
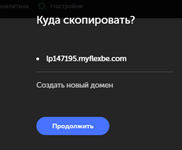
Раздел «Копировать» позволяет скопировать страницу в выбранный проект (рис. 8).

Рис. 8. Копирование целевой страницы
3. Раздел «Заявки» содержит информацию от клиентов.
4. Раздел «Аналитика» позволяет просматривать статистику посетителей и заявок по дням, а так же по месяцам. Данный раздел предоставляет UTM-метки для отслеживания эффективной рекламы. Метки позволяют определить из каких рекламных источников поступают реальные заказы (для оценки их эффективности) [1].
«Домен» – позволяет пользователю зарегистрировать новый домен, при этом один домен .ru или .рф получить в подарок. Если же уже есть домен, то его можно перенести, для этого необходимо иметь доступ к настройкам домена. При переносе основного домена на платформу, старый сайт при этом перестанет работать. Если же к основному сайту нужно добавить лендинг, то можно воспользоваться переносом поддомена.

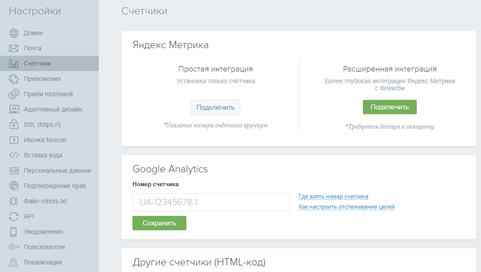
Рис. 9. Настройки проекта
«Почта» позволяет создать корпоративную почту, если зарегистрирован или перенесен домен. Конструктор поддерживает следующие сервисы: «Яндекс.почта», «Mail.ru», «Google Apps».
«Счетчики» позволяют узнать количество посетителей. Поддерживается «Яндекс.Метрика» и «Google Analytics», так же можно добавить другие счетчики с помощью HTML-кода.
«Приложения» позволяют улучшить страницу. Поддерживаются CRM системы (amoCRM – экспорт заявок, Битрикс 24 – экспорт заявок в CRM), виджеты (CallbackHunter – виджет обратного звонка и JivoSite – онлайн чат с посетителями) и сервисы рассылок (GetResponse – подписка на рассылки и UniSender – подписка на e-mail и SMS рассылки)[1,2].
«Прием платежей» позволяет настроить оплату предлагаемой услуги/товара из следующих вариантов: наличные, Тинькофф Банк, Яндекс.Касса, Robokassa и онлайн касса.
«Адаптивный дизайн» позволяет включить функцию адаптивный дизайн, который обеспечивает подходящее отображение целевой страницы на мобильных телефонах и планшетах.
«SSL» позволяет включить функцию защищенного соединения https://. Платформа автоматически получит SSL сертификаты для доменов и настроит их работу через https://. Это обеспечит защиту передачи данных (шифрование) и способствует повышению позиций в поисковых системах.
«Иконка favicon» позволяет загрузить или создать иконку сайта из логотипа. Выбранная иконка будет отображаться во вкладке браузера, а так же в поисковой выдаче Яндекса и в Яндекс.Директе, но не раньше двух недель, после того как будет загружена иконка [1,2].
«Вставкам кода» позволяет вставить код как перед закрывающим тегом </head>, так и перед закрывающим тегом </body>. В целях безопасности данный код не загружается в режиме редактирования и доступен только в режиме предпросмотра. Обычно данный раздел используется для вставки виджетов. В каждое поле можно вставлять несколько виджетов.
«Персональные данные» позволяет создать с помощью сервиса 152.kontur.ru документ «Политика по обработке персональных данных» и разместить информацию о сборе персональных данных рядом с формами.
«Подтверждение прав» позволяет подтвердить права через загрузку файла, а так же через мета-тег[1].
«Файл robots.txt» – файл специального формата для поисковых роботов (документация). Обычно используется для того чтобы закрыть страницы от поисковых систем.
«API» – программный интерфейс для работы с заявками.
«Уведомления» позволяет настроить уведомления о новых заявках для электронной почты, смс (доступно только после оплаты тарифа), Telegram и мобильного приложения (позволяет получать быстрые push-уведомления о новых заявках, одним кликом перезванивать клиентам, менять статусы и оставлять заметки).
«Пользователи» позволяет настроить доступ. Здесь можно добавить дополнительных пользователей. Предоставить им полный доступ или только просмотр заявок.
«Локализация» позволяет настроить валюту (Используется в списке заявок, мобильном приложении и корзине) и язык целевой страницы.
6. «Тарифный план» показывает, какой тарифный план действует сейчас.
7. «Оплата» позволяет выбрать или сменить тариф, выбрать один из трех предлагаемых периодов оплаты (один месяц, три месяца или год), а так же способ оплаты. Можно настроить автоматическое продление тарифа с карты. Позволяет проследить историю платежей.
Инструмент «Окна» предоставляет всплывающие окна заявок (стандартная форма или форма с изображением), благодарности(стандартное окно или окно с кнопкой), товаров (подробное описание товаров), карты, HTML-кода, текстового описания.
Инструмент «Шрифты» позволяет настроить шрифт для основного заголовка, заголовка блока, подзаголовка блока и цитат [1].
Инструмент «Главная страница» предоставляет элементы для настройки страницы. Все элементы перечислены в разделе «Настройки»
Инструмент «Сохранить» позволяет сохранять проделанную работу. Возможно восстановление любой сохраненной версии через историю [3]
Инструмент «История сохранения» предоставляет возможность восстановления любой сохраненной версии страницы через историю сохранения.
Инструмент «Адаптивный режим» позволяет включить функцию адаптивный дизайн, который обеспечивает подходящее отображение целевой страницы на мобильных телефонах и планшетах.
Инструмент «Режим предпросмотра» позволяет просмотреть актуальное состояние оформления страницы [3].

Рис. 10. Добавление секции

Рис. 11. Настройка секции
Если же секция представляет собой меню, то есть возможность зафиксировать положение меню, изменить фон, и задать позицию меню [1,2].
Если же секция является футером, то можно задать фон, социальные сети, политику конфиденциальности, ссылку на платформу, меня, а так же компоновку (логотип или текст+подпись).
В секциях можно менять цвет фона, настроить что должно отображаться (режим, логотип, заголовок, подзаголовок, кнопка, сноска к кнопке, стрелочка к кнопке). Работать с изображениями – загружать из компьютера или из предлагаемой галереи, задавать изображению прозрачность, градиент, цвет затемнения, параллакс-эффект. Добавлять свое видео, задавать прозрачность, градиент, цвет затемнения, параллакс-эффект [1].
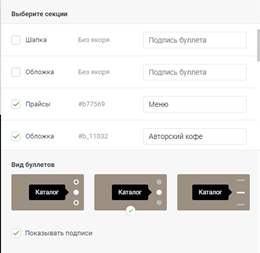
Переход между секциями оформляется с помощью буллетов. В данном редакторе есть возможность настроить буллеты: выбрать секции для булетов, вид буллетов.

Рис. 12. Настройка буллетов
Что бы изменить элемент в секции необходимо его выделить. Если необходимо изменить текст, то выделяется текст. Дальше появляется меню редактирования, которое имеет следующие элементы: размер шрифта, вес шрифта, курсив, рекомендации Главреда, проверка орфографии, удаление форматирования (рис. 13).

Рис. 13. Изменение текста
Если необходимо отредактировать изображение, то необходимо нажать на изображение. У выделенного изображения можно менять масштаб. В появившемся окне настроек можно задать расположение (заполнить, вместить), действие при нажатии (ничего не делать, перейти по ссылке, увеличить картинку), добавить текст или загрузить другое изображение [1].
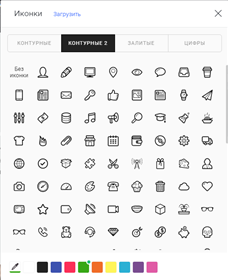
Редактор дает возможность добавлять иконки, которые можно редактировать (рис. 14).

Рис. 14. Иконки
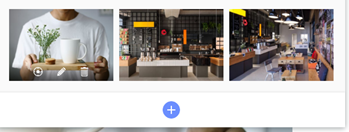
Что бы настроить слайдер, необходимо выделить один из слайдов. В появившемся окне настройки можно добавлять слайды, удалять, задавать позицию, а так же воспользоваться фоторедактором (рис. 15).

Рис. 15.Настройка слайдера
Фоторедактор предоставляет такие услуги как: «Обрезка», «Поворот», «Рамки», «Текст», «Эффекты», «Цветное пятно», «Фокус», «Яркость», «Насыщенность», «Резкость». При редактирования можно изменять масштаб, отменять действия (рис. 16) [1,3].

Рис. 16. Фоторедактор
Конструктор Flexbe обладает оригинальным редактором и функционалом. Но все созданные целевые страницы будут однотипными. Конструктор подходит для начинающих разработчиков для создания целевых страниц и сайтов-визиток.
Библиографический список
- Flexbe [Электронный ресурс]. – URL: https://flexbe.ru/. (Дата обращения: 14.10.2017).
- Konstruktor-sait [Электронный ресурс]. – URL: http://konstructor-sait.ru/fleksbi/. (Дата обращения: 14.10.2017).
- Хлебород С.А., Горбунов А.Н. Использование возможностей конструктора Wix при разработке целевых страниц // Современные научные исследования и инновации. 2017. № 6 [Электронный ресурс]. URL: http://web.snauka.ru/issues/2017/06/83925 (дата обращения: 14.10.2017).
Количество просмотров публикации: Please wait